Mit der webbasierten Visualisierungssoftware PASvisu bringt Pilz eine in der Handhabung einfache Software für den Bereich Bedienen und Beobachten auf den Markt. Die Visualisierungssoftware ermöglicht es, über den PASvisu Builder Visualisierungsprojekte einfach zu erstellen und zu konfigurieren. Dank des Zugriffs auf alle Daten eines Automatisierungsprojekts inklusive aller Prozessvariablen und OPC Namensräume entfällt die fehleranfällige, manuelle Eingabe sowie Zuordnung von Variablen. So lassen sich zum Beispiel auch Informationen, wie die Checksumme des Projekts oder die Firmware Version des Steuerungs-Kopfes abrufen.
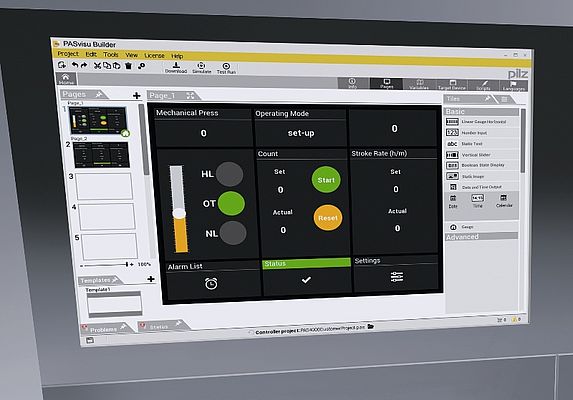
Auswählbare Styles über CSS3 sorgen mit nur einem Klick für ein einheitliches, projektweites Erscheinungsbild. Vordefinierte graphische Eingabe- und Anzeigeelemente, sog., bieten bereits alle relevanten Eigenschaften, wie Präfix, Suffix und Fehlerstatus. Manuelles Anlegen und Gruppieren von einzelnen Elementen entfällt. Die Kachel wird einfach per 'Drag and Drop' auf der Projektierungsseite platziert und mit den entsprechenden Daten befüllt. Bereits beim Eintippen des Variablennamens wird die Variable automatisch ausgefiltert und gleichzeitig mit der Kachel verbunden. Auf diese Weise können Projekte schnell und fehlerfrei bearbeitet werden.
Auch sonstige im Visualisierungsprojekt benötigte Informationen werden automatisch verarbeitet. Zudem werden Änderungen im Automatisierungs-Projekt automatisch synchronisiert und im PASvisu Builder angezeigt. Durch die automatische Synchronisation arbeiten Anwender stets mit dem aktuellsten Stand des Projekts. Über die Online-Simulation hinaus ist auch die Offline-Simulation möglich: Ohne Steuerungszugriff erleichtert diese die Projektierung mit Hilfe eines speziellen Offline-Variablen-Editors, mit dem Werte gesetzt und angezeigt werden können.
Die Software nutzt aktuelle standardisierte Internet-Technologien wie HTML5, CSS3 und JavaScript. Über JavaScript lassen sich Visualisierungsprojekte funktionell erweitern: Vordefinierte JavaScripte stehen für Berechnungen oder Skalierungen zur Verfügung. Anwender verkürzen damit signifikant die Engineeringzeit und sparen Kosten. Durch den Einsatz von HTML5 erfolgt der Zugriff plattformübergreifend und ist über nahezu jedes Endgerät wie PC, Tablet, Smartphone im jeweiligen Web-Browser möglich. Das erleichtert beispielsweise die Fernwartung, die auf einer echten Client-Server-Funktionalität beruht. Damit kann die Fernwartung losgelöst von der Vor-Ort-Bedienung erfolgen, was dazu beiträgt, Stillstandszeiten zu reduzieren.